テーマの切り替えを行うタイプのWordPressプラグインを使用する際、CSSの冒頭でテーマ名を定義しているのにプラグイン側では表示されず、一体どのテーマを選択しているのか分からないなんてケースに遭遇して頭を抱えたケースがあったのでその時の解決メモ。
CSSの状態
YUI Compressorなどでコメント部分を削除対象にして圧縮していれば当然ながら跡形もなく消えてしまうわけだが、何度CSSを確認しても確かに以下のような記述が残っている。
CSSの冒頭でコメントアウトして必要事項を記述して…パッと見は全く問題なさそう。
/*—————————
– Theme name: Desktop
– Theme URI: https://sawa.i-shany.com
– Author: SAWA
– Last modify: 2013.07.07
—————————*/
– Theme name: Desktop
– Theme URI: https://sawa.i-shany.com
– Author: SAWA
– Last modify: 2013.07.07
—————————*/
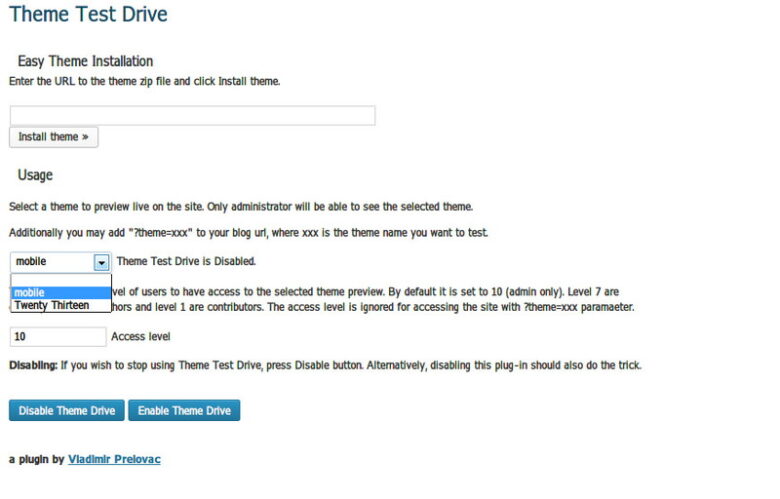
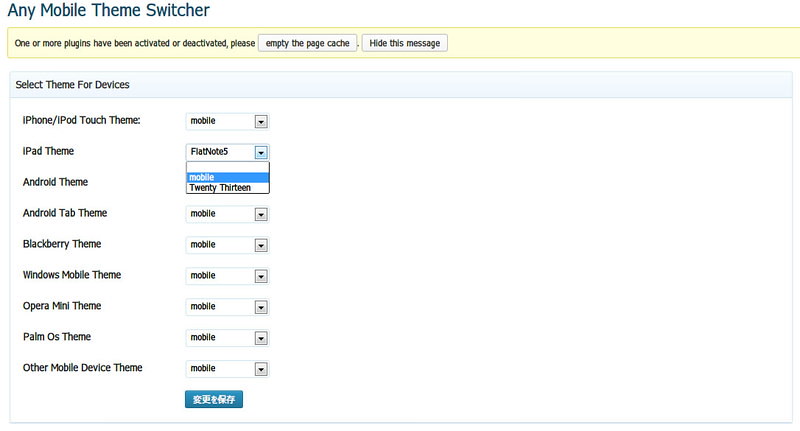
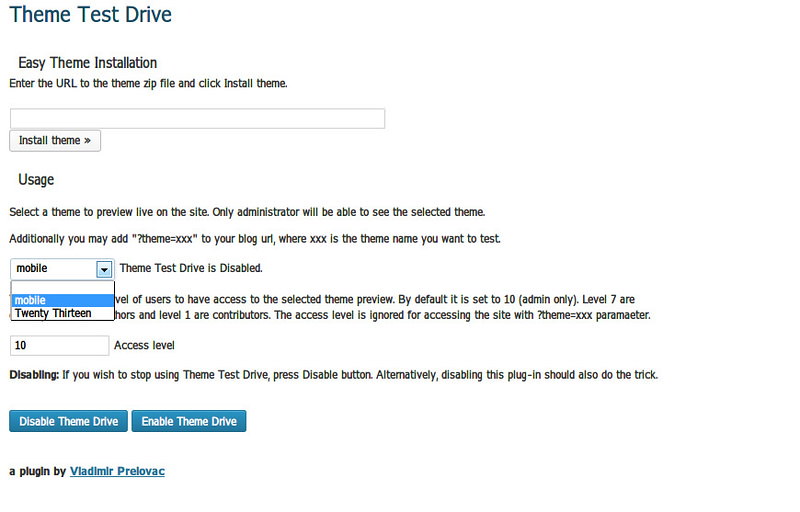
この状態で例えば、ユーザーエージェントによって表示テーマを切り替えるAny Mobile Theme Switcherやオンラインの仮想環境でテーマの編集を行えるTheme Test Driveを使用した時の画面がこちら。
問題の症状
本来であれば、いずれもmobileの上に上記のDesktopというPC用テーマが表示されるはずだが、なぜか空欄になってしまっている…。空欄のテーマが1つであればまだしも、管理人の場合はこのようなテーマが3つほど存在して意味不明な状態に陥っていた。初めはプラグインの相性問題かとあれこれ停止しては確認してみたが、一向にテーマ名が表示される気配もなく、疑う先はやはりCSS。
解決策
WP純正のCSSと何度か見比べてみたところ、ようやく原因が判明。
Theme name:の前にハイフンが入ってるΣ(゚д゚lll)
コメントアウト内と言えど、定義名の前には何も入れちゃいけないってことですね。。
wp.Vicuna Ext. Customをテーマに使用している方はお気を付けあそばせ。




コメント