ホームページ制作者にとって永遠の悩みとなるのがWebページの表示速度。
コンテンツを充実させようと思えばそれに応じてページサイズも増え、ページを開く速度が遅くなって来訪者をイライラさせることに…。(特にソーシャルネット系のサービスを利用する場合は悲劇的)
この表示速度と機能面のバランスがなかなか難しくて、JavaScriptの記述を見直したり、やむなく機能を削除したりと試行錯誤されている方も多いと思います。
さて、今回はそんな悩みをすんなり解決してくれるCloudFlareを紹介します!しかも無料で!!
と言っても導入手順を丁寧にまとめているサイトは多数存在するので、ここでは簡単に肝になる設定とその効果のほどを・・・。
導入手順 参照先

導入方法
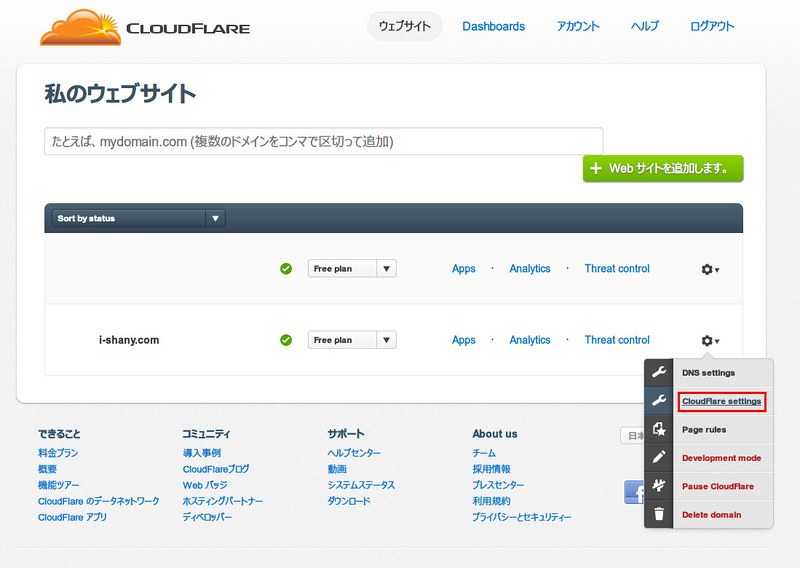
まずはCloudFlare側の設定から。
上記参照先を参考にCloudFlareのサインアップが完了したら「CloudFlare Settings」を開きます。
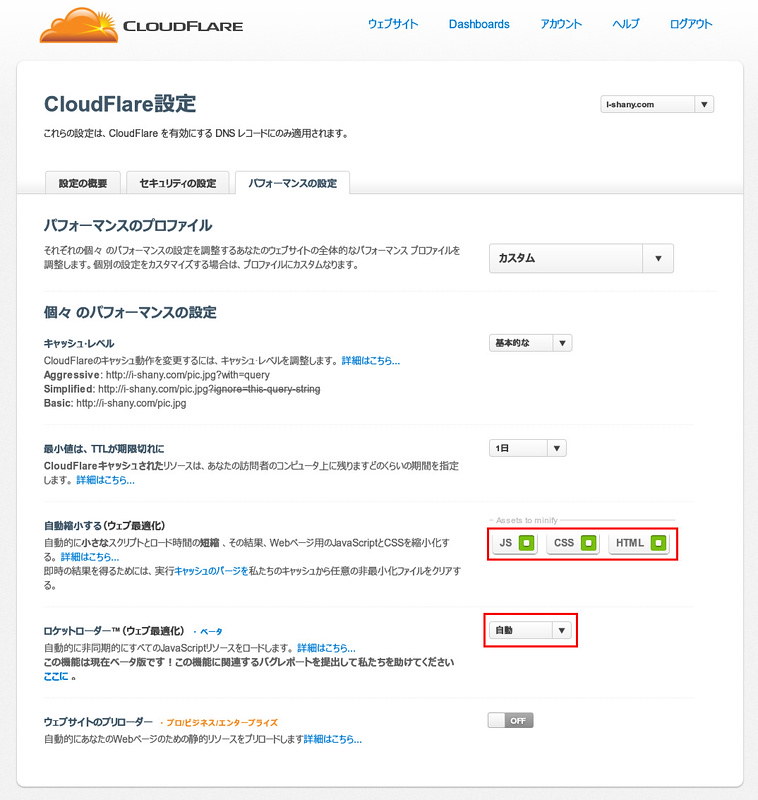
続いて「パフォーマンスの設定」を開いて以下の赤枠のように設定。(ここが肝!!)
JSやCSSを変更の都度、Online YUI Compressor等で圧縮してサーバーにアップする手間が無く、勝手に自動圧縮してくれるのでかなり便利!
さらにロケットローダーを使用することで、JavaScriptの非同期読み込みを行うため、htmlの表示を妨害することなくスムーズにページを表示してくれる。
設定はこれだけ・・・。
CloudFlareの導入結果
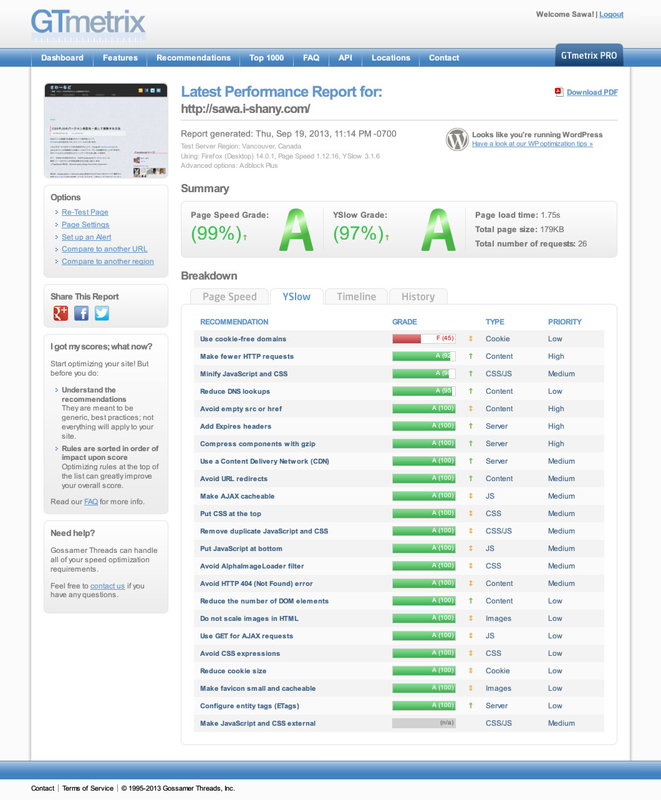
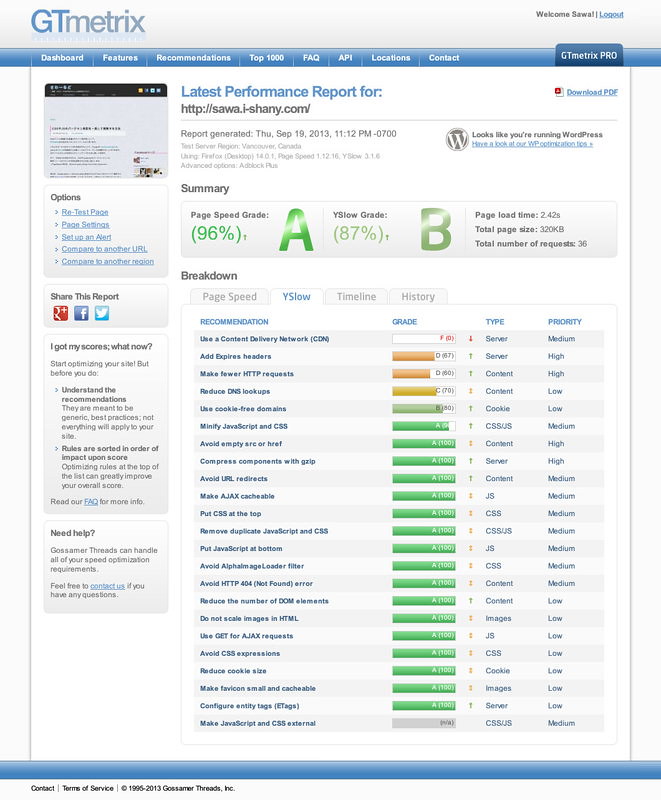
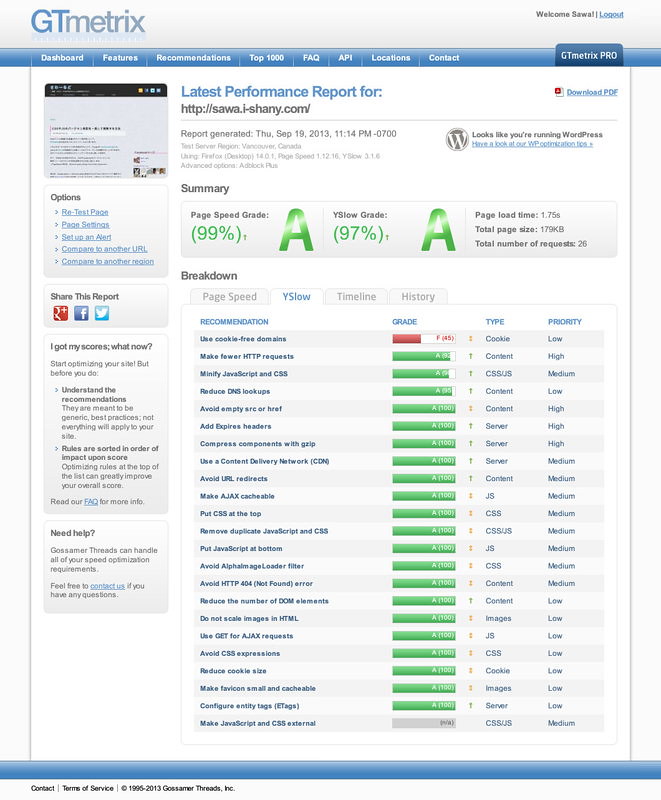
以上を踏まえてGTmetrixで計測した結果がこちら↓
CloudFlare導入前
CloudFlare導入後
ページサイズの減少もさることながら、HTTPリクエストも大幅に減少して表示速度も2.42s→1.75sへ♪BJLazyLoadによる画像の遅延ロードや、WPMinifyによるCSSの統合などの機能の重複するプラグインを削除できるのも嬉しいところ。各項目のスコアを上げるために1つ1つ研究していたのは何だったのか…。
ちなみにこれまでキャッシュ系のプラグインは他プラグインとの互換性を重視してQuickCacheを使っていましたが、CloudFlare導入に伴ってW3TotalCacheへ切り替えました。
W3TotalCacheにはCloudFlareの設定項目があり、登録アドレス・APIキー・ドメイン名を入力することにより、サイトからログインしなくてもプラグイン上で直接設定変更やキャッシュ削除が可能なので管理が楽になります。
とにかく手っ取り早くWebサイトを高速化させたい!!そんな方はCloudFlareを導入してみてはいかがでしょうか。
先日、これまで表示されていたソーシャルサービスやAdsenseが突然表示されなくなりました。
Rocket LoaderをAutomaticにしていると発生することが判明。
このような場合はパフォーマンスは落ちますがManualに切り替えてください。
導入後、1週間は普通に表示されていたのに何故だろう…。






コメント